StaticPageMakerの紹介ページ
整合性のとれた目次付きの静的なWEBページを自動的に生成してくれる便利なアプリケーションです。
|
|
|
使用方法1.config.txtを編集する
まず、config.txtをメモ帳で開いてください。
以下のような内容が記載されていますのであなたのサイトに合わせて加工してください。
title=あなたのページのタイトル
subtitle=あなたのページのサブタイトルもしくは説明
foot=ページの一番したに表示される文字列
2.コンテンツファイルを作成する
メモ帳などでテキストファイルを新規作成し、
そこへWebページの中身(HTMLも使えます)を記述します。
それを下記に記載された命名規則に沿ってコンテンツファイルとして保存します。
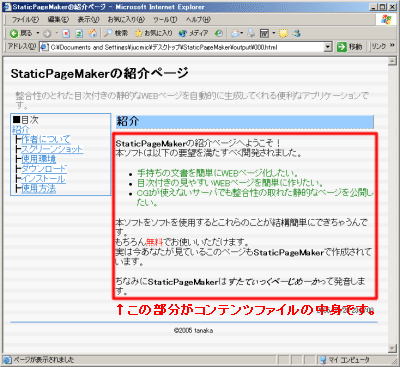
コンテンツファイルに記載された情報は下図の位置に埋め込まれます。

コンテンツファイルを保存するときは、
"本ソフトの仕様に沿ったコンテンツファイル名"(番号.題名.日時.txt)で
contentsフォルダに保存してください。
"本ソフトの仕様に沿ったコンテンツファイル名"の例:
000.会社情報.20050128235555.txt (大カテゴリ)
001.沿革.20050128235555.txt (小カテゴリ)
002.社長の挨拶.20050128235555.txt (小カテゴリ)
200.製品情報.20050128235555.txt (大カテゴリ)
201.パソコンX.20050128235555.txt (小カテゴリ)
202.パソコンY.20050128235555.txt (小カテゴリ)
203.パソコンZ.20050128235555.txt (小カテゴリ)
※"日時"の部分はYYYYMMDDHHmmss形式()で記述してください。
2005年1月29日13時50分55秒 => 20050129135055
3.StaticPageMakerを実行しWEBページを生成する
つぎはいよいよWebページを自動生成します。
まずは、StaticPageMaker.jarを実行します。
実行方法は以下の通りです。
コマンドプロンプトから
java -jar StaticPageMaker.jar
と入力し、エンターキーを押してください。
※環境によってはStaticPageMaker.jarのアイコンをダブルクリックで実行できるようです。
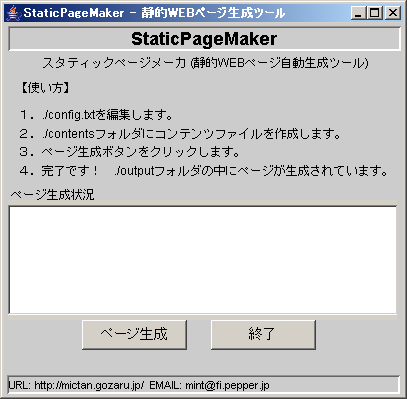
以下のような画面が立ち上がれば起動成功です。

画面の「ページ生成」というボタンを押すとWebページの生成が開始されます。

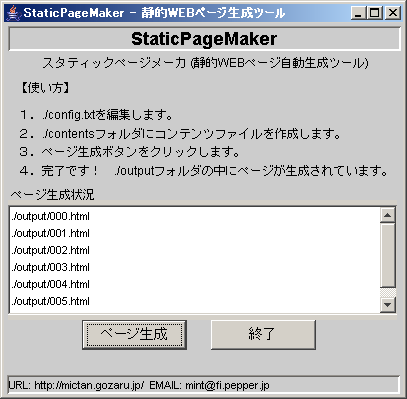
上の画面のように「ページ生成状況」に生成されたhtmlファイルがリストアップされれば生成完了です!
生成されたファイルは設定ファイルやコンテンツファイルの情報をもとに自動生成されています。
Webページはcontentsフォルダの中に生成されていますので、あとはWebサーバにアップロードするなりローカルで使うなりご自由にどうぞ♪
2005/01/28 23:27:00 |
|
©2005 tanaka
|